Cómo configurar los valores predeterminados de la sala en Digital Samba mediante la API para desarrolladores
En el dinámico panorama de la comunicación virtual, Digital Samba ha surgido como una solución destacada para videoconferencias y reuniones en línea sin interrupciones. Aprovechando su API para desarrolladores, ahora puedes tomar el control de tus espacios virtuales para mejorar la experiencia del usuario y adaptar la configuración a tus necesidades específicas.
En este artículo, profundizaremos en la configuración de los valores predeterminados de las salas en Digital Samba, y arrojaremos luz sobre la importancia de la herencia de salas, cómo configurar salas específicas y, en última instancia, capacitar a los usuarios para optimizar sus interacciones virtuales.
Índice
- Comprender la herencia de la configuración de salas en Digital Samba
- Cómo configurar salas por sala utilizando la API para desarrolladores
- Cómo configurar los valores predeterminados de las salas mediante la API para desarrolladores
- Personalizar las llamadas de vídeo en tu aplicación web móvil con la API de videoconferencia de Digital Samba
Comprender la herencia de ajustes de sala en Digital Samba
Antes de profundizar en los detalles de los ajustes por defecto de las salas, es crucial comprender el concepto de herencia de salas.
Digital Samba emplea una estructura jerárquica, donde los ajustes configurados a escala global (ajustes por defecto de la sala) son heredados automáticamente por las salas individuales a menos que configure la sala individual específicamente. Este enfoque garantiza la coherencia y la eficiencia al permitir a los usuarios definir los valores predeterminados heredados por las salas individuales.
Así, por ejemplo, si creas una nueva sala y no modificas su color primario o de fondo, y luego un administrador o moderador de equipo cambia el color primario a verde en los ajustes por defecto, el primario de tu nueva sala se modificará automáticamente a verde.
Veamos cómo funciona esto al configurar tu sala mediante la API para desarrolladores.

Ponte en contacto con nuestro equipo hoy mismo
Añade videochat personalizable a tu sitio web o aplicación con la API y el SDK de Digital Samba
Cómo configurar salas de forma individual utilizando la API para desarrolladores
Para aprovechar todo el potencial de la API para desarrolladores de Digital Samba, puede adoptar un enfoque más granular para configurar su sala personalizando los ajustes para salas individuales.
Tienes dos opciones para configurar tu sala Digital Samba:
Comienza realizando una solicitud POST al punto final /rooms. Este método se utiliza para establecer la configuración de su sala durante su creación. La sección resaltada muestra las configuraciones de sala que se establecen al crear la sala.
"https://api.digitalsamba.com/api/v1/rooms"
);
const headers = {
"Authorization": "Bearer base64(teamId:teamDeveloperKey)",
"Content-Type": "application/json",
"Accept": "application/json",
};
let body = {
"topic": "standup",
"friendly_url": "my-standup",
"privacy": "public",
"external_id": "myExtID123",
"default_role": "moderator",
"roles": [
"moderator"
],
"topbar_enabled": true,
"toolbar_enabled": false,
"toolbar_position": "right",
"toolbar_color": "#FF0000",
…
"primary_color": "#008000",
"background_color": "#000000",
"palette_mode": "light",
"language": "en",
"max_participants": 50
};
fetch(url, {
method: "POST",
headers,
body: JSON.stringify(body),
}).then(response => response.json());
Alternativamente, puedes ejecutar una petición PATCH al endpoint /rooms/:id. Este método es útil cuando es necesario modificar la configuración de una sala existente. Simplemente proporciona el id de la sala que deseas editar y los cambios se aplicarán en consecuencia.
Importante: No dejes que tu clave de desarrollador se filtre en los navegadores de los clientes. Ejecuta estas peticiones sólo desde tu backend (del lado del servidor). Ten en cuenta que debes hacer una codificación base64 de la: concatenación de tu teamId y clave de desarrollador, pero esto está fuera del alcance del artículo. Cada lenguaje principal proporciona funciones integradas para codificar datos en base64.
"https://api.digitalsamba.com/api/v1/rooms/a853d608-e6cf-48eb-a3c9-7d089bbc09b0"
);
const headers = {
"Authorization": "Bearer base64(teamId:teamDeveloperKey)",
"Content-Type": "application/json",
"Accept": "application/json",
};
let body = {
"topic": "standup",
"friendly_url": "my-standup",
"privacy": "public",
"external_id": "myExtID123",
"default_role": "moderator",
"roles": [
"moderator"
],
Fields_you_want_to_edit_go_here,
};
fetch(url, {
method: "PATCH",
headers,
body: JSON.stringify(body),
}).then(response => response.json());
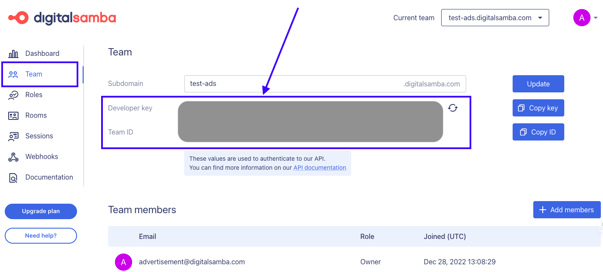
Por favor, asegúrate de que tienes las credenciales de la API para la autenticación antes de ejecutar la solicitud PATCH. Esto implica añadir tu team_id y developer_key, a los que puedes acceder en la opción 'Equipo' del dashboard, como se muestra a continuación.

Para editar una sala, añade los campos que quieras configurar en el paréntesis de datos.
Por ejemplo, si estás impartiendo una conferencia o un curso de formación, desactiva la pantalla compartida para los asistentes. Aunque hayas activado el uso compartido de la pantalla en la configuración predeterminada de la sala mediante la API para desarrolladores, estará desactivado para esta sala en concreto. También puedes habilitar la función de chat y asegurarte de que la interfaz de usuario esté en inglés.
Veamos cómo se ve esto con un ejemplo de código de solicitud PATCH. Usaremos JavaScript, pero Digital Samba te permite lograr lo mismo con PHP, bash, o Java. Explore más aquí.
"https://api.digitalsamba.com/api/v1/rooms/a853d608-e6cf-48eb-a3c9-7d089bbc09b0"
);
const headers = {
"Authorization": "Bearer base64(teamId:teamDeveloperKey)",
"Content-Type": "application/json",
"Accept": "application/json",
};
let body = {
"topic": "standup",
"friendly_url": "my-standup",
"privacy": "public",
"external_id": "myExtID123",
"default_role": "moderator",
"roles": [
"moderator"
],
"language": "en",
"language_selection_enabled": false,
"chat_enabled": true,
"screenshare_enabled": false
};
fetch(url, {
method: "PATCH",
headers,
body: JSON.stringify(body),
}).then(response => response.json());
La función fetch() hará una petición al API para actualizar esa sala específica con los nuevos ajustes incluidos en la petición PATCH, como tal, actualizando la sala.
Cómo configurar los valores predeterminados de las salas mediante la API para desarrolladores
Mientras que la configuración de salas específicas proporciona soluciones a medida, los valores predeterminados de las salas son la base para la coherencia entre varias salas. La configuración de los valores por defecto ahorra tiempo y mantiene una experiencia estandarizada para los usuarios.
A diferencia de la configuración de una sala específica, debes ejecutar una solicitud PATCH contra el punto final /api/v1, como se indica a continuación.
"https://api.digitalsamba.com/api/v1"
);
const headers = {
"Authorization": "Bearer base64(teamId:teamDeveloperKey)",
"Content-Type": "application/json",
"Accept": "application/json",
};
let body = {
"domain": "aspernatur",
"default_role": "moderator",
"roles": [
"moderator"
],
Fields_you_want_to_edit_go_here
};
fetch(url, {
method: "PATCH",
headers,
body: JSON.stringify(body),
}).then(response => response.json());
Por ejemplo, supongamos que tu objetivo es garantizar una identidad de marca uniforme en todas tus videoconferencias. En ese caso, puedes conseguirlo implementando los siguientes ajustes: una barra superior, una barra de herramientas situada a la derecha con un esquema de color verde, utilizando el verde como color principal, incorporando un fondo blanco, mostrando de forma destacada tu logotipo, manteniendo una interfaz de usuario en inglés y reforzando la seguridad en todas las salas mediante la activación del cifrado de extremo a extremo (E2EE).
"https://api.digitalsamba.com/api/v1"
);
const headers = {
"Authorization": "Bearer base64(teamId:teamDeveloperKey)",
"Content-Type": "application/json",
"Accept": "application/json",
};
let body = {
"domain": "aspernatur",
"default_role": "moderator",
"roles": [
"moderator"
],
"topbar_enabled": true,
"toolbar_enabled": true,
"toolbar_position": "right",
"toolbar_color": "#3CBO43",
"primary_color": "#3CBB043",
"background_color": "#FFFFFF",
"language": "en",
"full_screen_enabled": false,
"e2ee_enabled": true,
"logo_enabled": true,
"custom_logo": "natus",
};
fetch(url, {
method: "PATCH",
headers,
body: JSON.stringify(body),
}).then(response => response.json());
La función fetch() realizará una solicitud a la API para actualizar la configuración predeterminada de todas las salas. Los cambios se aplicarán globalmente a todas las reuniones en las que los campos especificados no estén configurados en las salas específicas.
Como se mencionó anteriormente, la principal diferencia entre configurar una sala específica y actualizar la configuración predeterminada de las salas es el punto final al que se ejecuta la solicitud PATCH.
Con la API de videoconferencia de Digital Samba, puedes actualizar tantos campos para tus salas predeterminadas como desees. Consulta nuestra documentación para obtener una lista más detallada de los campos que puedes configurar.
Personaliza las videollamadas en tu aplicación móvil web con la API de videoconferencia de Digital Samba
Al configurar los valores predeterminados de las salas mediante la API para desarrolladores de Digital Samba, se da un paso transformador hacia la mejora de las interacciones virtuales. Al adoptar los conceptos de herencia de salas y configuraciones específicas, puedes crear un entorno virtual que se adapte perfectamente a tus necesidades.
Comienza hoy mismo con una cuenta gratuita.
Share this
You May Also Like
These Related Stories

Cómo configurar los ajustes de equipo con la API para desarrolladores de Digital Samba

Cómo configurar tus Digital Samba Rooms utilizando la API para desarrolladores y el SDK